Как создать html страницу в блокноте?
2 ответа
от
kurt ,
3 года назад
@rupert.collins
Для создания HTML-страницы в блокноте вы можете следующее:
- Откройте блокнот (или другой текстовый редактор).
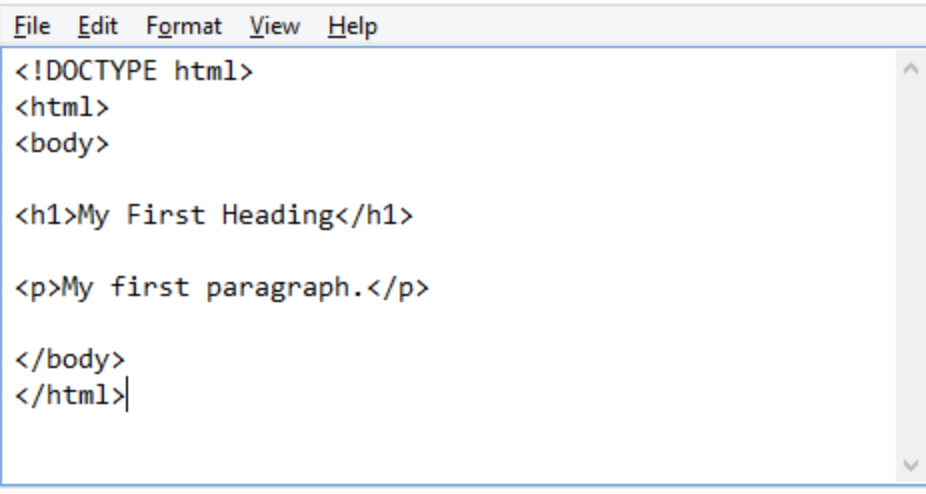
- Введите следующий текст:
1 2 3 4 5 6 7 8 |
<html> <head> <title>Заголовок страницы</title> </head> <body> Содержимое страницы </body> </html> |
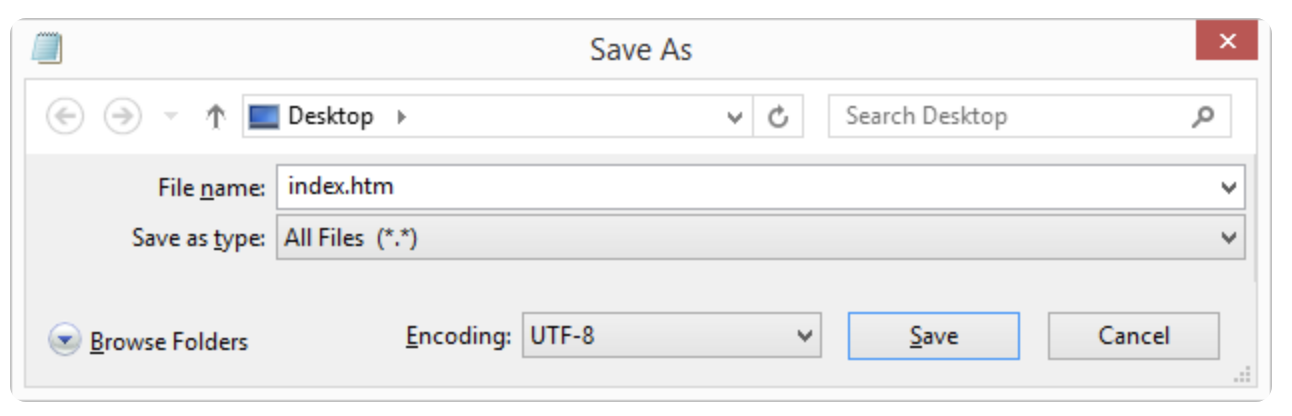
- Сохраните файл с расширением .html или .htm. Например, "page.html".
- Откройте файл в браузере, чтобы увидеть результат.
Это базовая структура HTML-страницы. Вы можете добавлять новые элементы и разметку, чтобы сделать страницу более интересной. Например, вы можете добавить ссылки, изображения, таблицы и т.д.
15